利用百度统计,持续解决网站加载速度问题
网站打开速度如果太慢,将极大的影响蜘蛛抓取和搜索用户体验。相信一个打开时间在10秒以上的网站很少会有用户去等待网站加载完成,这样的网站哪怕页面效果再好,也很难挽留住客户。
2017年出,百度退出“闪电算法”,主要针对移动端页面加载速度过慢的网站,降低甚至取消其排名资格。而页面加载速度在2秒以内的网站将会被认为是优质页面,获取流量倾斜。可以这么说,想要做好移动端网站优化,加载速度是其中最核心的东西。
那么,我们需要如何提升网站加载速度呢?下面云无限小韩就为大家推荐一个非常好用的工具——百度统计中的网站速度诊断工具。通过这个工具,我们可以针对各项指标做调整一条一条的处理去提升网站的加载速度。
页面url请求速度诊断
百度统计工具可以通过网通和电信两个网络分析页面的每个url请求的加载速度。

我们根据每个页面的请求时间,做分析可以发现哪些请求消耗的时间比较长,然后针对这些请求url去做相应的调整,比如图片加载时间过长那是否考虑减小图片大小、压缩图片或者做上图片加速等等。
页面加载诊断建议

页面打开时长
这个是总的来看页面打开速度的,在这里会显示网站检测的线路和比60.1%的网站打开时间长,大致看一下就可以。无需多做分析。
链接网络
在页面打开过程中,请求的次数越少,加载的速度就越快。在这里网站数据显示:页面打开过程中,共有95次请求(比87%的网站请求次数多),可节省36次连接。所以我们逐一减少这些请求次数就可以加快网站加载速度。
合并域名可减少6次请求 建议将只有1个资源的域名合并到其他域名下。
页面中只包含1个资源的域名如下,建议将其合并到其他域名下: hm.baidu.com - https://hm.baidu.com/hm.js?4e1ed542d248f25bc410511311777971 push.zhanzhang.baidu.com - http://push.zhanzhang.baidu.com/push.js js.passport.qihucdn.com - http://js.passport.qihucdn.com/11.0.1.js?ff97ecafbae18f537797bd8b85eb1dd1 api.share.baidu.com - http://api.share.baidu.com/s.gif?l=http://www.ceshi.com/ s8.qhres.com - http://s8.qhres.com/static/ab77b6ea7f3fbf79.js s.360.cn - http://s.360.cn/so/zz.gif?url=http://www.ceshi.com/&sid=ff97ecafbae18f5377...取消重定向
可减少1次请求 多一次重定向,意味着多请求一次,尽量不要使用重定向。
从 http://www.kingzhuyun.com/js/cpgwjs/c... 重定向(302)至 /Error/Error404?aspxerrorpath=/js/cpg... (耗时:0.05秒)合并JS
可减少5次请求 合并相同域名下的js,可以减少网络连接次数。
第1组(减少5次请求) http://www.ceshi.com/skin/js/jquery-1.11.0.min.js (大小: 36.7 KB 耗时:0.18秒) http://www.ceshi.com/skin/js/wow.min_1.js (大小: 2.5 KB 耗时:0.23秒) http://www.ceshi.com/skin/js/owl.carousel.min.js (大小: 8.0 KB 耗时:0.23秒) http://www.ceshi.com/skin/js/page.js (大小: 1.0 KB 耗时:0.09秒) http://www.ceshi.com/skin/js/login.js (大小: 2.4 KB 耗时:1.71秒) http://www.ceshi.com/skin/js/effects.js (大小: 962 B 耗时:1.57秒)合并CSS
可减少4次请求 合并相同域名下的CSS,可以减少网络连接次数。
第1组(减少4次请求) http://www.ceshi.com/skin/css/base.css (大小: 3.8 KB 耗时:1.03秒) http://www.ceshi.com/skin/css/animate.min.css (大小: 5.8 KB 耗时:0.65秒) http://www.ceshi.com/skin/css/owl.carousel.css (大小: 1.1 KB 耗时:0.28秒) http://www.ceshi.com/skin/css/style.css (大小: 9.9 KB 耗时:0.29秒) http://www.ceshi.com/skin/css/responsive.css (大小: 2.9 KB 耗时:0.15秒)去除错误链接
可减少1次请求 无法打开的连接,会导致页面打开缓慢,请及时修正或删除。
下面的链接无法打开,请及时修正或删除
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182326850.png (状态码:404)
使用Css Sprite
可减少19次请求 使用css sprite技术可以减少请求次数。
下面图片,可以使用css sprite进行合并,减少请求次数:
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327332.png (大小: 1.9 KB 耗时:2.16秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327626.png (大小: 1.4 KB 耗时:1.71秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327466.png (大小: 1.5 KB 耗时:2.11秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328570.png (大小: 1.3 KB 耗时:1.97秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328703.png (大小: 1.6 KB 耗时:1.94秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png (大小: 1.9 KB 耗时:0.66秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png (大小: 1.4 KB 耗时:0.61秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329666.png (大小: 1.6 KB 耗时:0.61秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329713.png (大小: 1.5 KB 耗时:0.62秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330602.png (大小: 1.5 KB 耗时:0.56秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330989.png (大小: 1.8 KB 耗时:0.62秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330329.png (大小: 1.9 KB 耗时:0.67秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331302.png (大小: 1.6 KB 耗时:0.64秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331197.png (大小: 1.9 KB 耗时:0.68秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331828.png (大小: 1.6 KB 耗时:0.88秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332526.png (大小: 1.1 KB 耗时:0.91秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332881.png (大小: 1.3 KB 耗时:0.91秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332976.png (大小: 1.2 KB 耗时:0.46秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333120.png (大小: 1.5 KB 耗时:0.48秒)
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333998.png (大小: 1.3 KB 耗时:0.47秒)
下载页面
下载页面就是向服务器进行请求,服务器发回网页的一个过程,这个过程受到网页大小等的影响,发回的页面体积越小,速度越快。本次检测表明:页面打开过程中,共下载1.7MB(比59%的网站字节数更多),可以减少338.3KB。减少主要通过启用Gzip和压缩元素进行。
启用Gzip可减少 240.2 KB 启用服务器Gzip,可以减少传输字节数。
未启用Gzip的资源有:
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327626.png (大小: 1.4 KB 预计可减少 288 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327466.png (大小: 1.5 KB 预计可减少 279 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328570.png (大小: 1.3 KB 预计可减少 296 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328703.png (大小: 1.6 KB 预计可减少 278 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png (大小: 1.9 KB 预计可减少 271 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png (大小: 1.4 KB 预计可减少 291 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329666.png (大小: 1.6 KB 预计可减少 275 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329713.png (大小: 1.5 KB 预计可减少 280 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333607.png (大小: 3.1 KB 预计可减少 256 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330602.png (大小: 1.5 KB 预计可减少 286 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330989.png (大小: 1.8 KB 预计可减少 270 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330329.png (大小: 1.9 KB 预计可减少 263 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333240.png (大小: 2.1 KB 预计可减少 261 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334290.png (大小: 2.5 KB 预计可减少 281 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334854.png (大小: 2.4 KB 预计可减少 269 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331302.png (大小: 1.6 KB 预计可减少 316 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331197.png (大小: 1.9 KB 预计可减少 273 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334617.png (大小: 2.6 KB 预计可减少 259 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182335699.png (大小: 66.6 KB 预计可减少 29 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182338858.jpg (大小: 104.0 KB 预计可减少 11.7 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182339585.jpg (大小: 110.4 KB 预计可减少 10.5 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182339980.jpg (大小: 96.8 KB 预计可减少 11.0 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182340737.jpg (大小: 49.0 KB 预计可减少 9.9 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182340901.jpg (大小: 47.1 KB 预计可减少 9.6 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341314.jpg (大小: 44.1 KB 预计可减少 9.5 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341145.jpg (大小: 26.0 KB 预计可减少 8.9 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341194.jpg (大小: 31.3 KB 预计可减少 10.1 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342375.jpg (大小: 24.5 KB 预计可减少 8.5 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342785.jpg (大小: 18.4 KB 预计可减少 2.3 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg (大小: 769 B 预计可减少 561 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331828.png (大小: 1.6 KB 预计可减少 277 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332526.png (大小: 1.1 KB 预计可减少 304 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332881.png (大小: 1.3 KB 预计可减少 293 B )
http://s8.qhres.com/static/ab77b6ea7f3fbf79.js (大小: 478 B 预计可减少 132 B )
http://www.kingzhuyun.com/js/cpgwjs/cav.js?_=1562290841149 (大小: 164 B 预计可减少 30 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182326850.png (大小: 921 B 预计可减少 311 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332976.png (大小: 1.2 KB 预计可减少 303 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333120.png (大小: 1.5 KB 预计可减少 286 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333998.png (大小: 1.3 KB 预计可减少 293 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346215.png (大小: 21.2 KB 预计可减少 13.7 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346209.png (大小: 24.3 KB 预计可减少 13.6 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346250.png (大小: 20.2 KB 预计可减少 13.7 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347216.png (大小: 20.9 KB 预计可减少 14.8 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347903.png (大小: 19.7 KB 预计可减少 14.8 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347720.png (大小: 21.8 KB 预计可减少 14.3 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348401.png (大小: 18.8 KB 预计可减少 14.6 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348511.jpg (大小: 28.0 KB 预计可减少 53 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348259.jpg (大小: 29.1 KB 预计可减少 77 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348138.jpg (大小: 16.5 KB 预计可减少 75 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349166.png (大小: 82.4 KB 预计可减少 1.4 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349852.jpg (大小: 1.7 KB 预计可减少 61 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349138.png (大小: 73.8 KB 预计可减少 2.9 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182350512.png (大小: 12.5 KB 预计可减少 106 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182350160.png (大小: 12.0 KB 预计可减少 100 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182350999.png (大小: 15.7 KB 预计可减少 231 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182351312.png (大小: 12.8 KB 预计可减少 62 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182351921.png (大小: 8.5 KB 预计可减少 32 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182354454.png (大小: 12.1 KB 预计可减少 98 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182355779.jpg (大小: 70.0 KB 预计可减少 20.0 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182356714.jpg (大小: 51.1 KB 预计可减少 3.9 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182356246.jpg (大小: 141.2 KB 预计可减少 1.5 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182356110.jpg (大小: 139.6 KB 预计可减少 2.4 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182357368.png (大小: 10.9 KB 预计可减少 1.0 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182357970.jpg (大小: 42.7 KB 预计可减少 7.4 KB )
压缩元素
可减少 206.9 KB 使用压缩技术,减少元素的体积,提高网速。
以下元素可在不损失原信息量的前提下进行压缩:
http://www.ceshi.com/skin/css/base.css (大小: 3.8 KB 预计可减少 674 B )
http://www.ceshi.com/skin/css/animate.min.css (大小: 5.8 KB 预计可减少 782 B )
http://www.ceshi.com/skin/css/owl.carousel.css (大小: 1.1 KB 预计可减少 313 B )
http://www.ceshi.com/skin/css/style.css (大小: 9.9 KB 预计可减少 1.1 KB )
http://www.ceshi.com/skin/css/responsive.css (大小: 2.9 KB 预计可减少 349 B )
http://www.ceshi.com/skin/js/jquery-1.11.0.min.js (大小: 36.7 KB 预计可减少 38 B )
http://www.ceshi.com/skin/js/wow.min_1.js (大小: 2.5 KB 预计可减少 32 B )
http://www.ceshi.com/skin/js/owl.carousel.min.js (大小: 8.0 KB 预计可减少 1.4 KB )
http://www.ceshi.com/skin/js/page.js (大小: 1.0 KB 预计可减少 248 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327626.png (大小: 1.4 KB 预计可减少 744 B )
http://www.ceshi.com/skin/js/login.js (大小: 2.4 KB 预计可减少 308 B )
http://www.ceshi.com/skin/js/effects.js (大小: 962 B 预计可减少 152 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327466.png (大小: 1.5 KB 预计可减少 741 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328570.png (大小: 1.3 KB 预计可减少 744 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328703.png (大小: 1.6 KB 预计可减少 761 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png (大小: 1.9 KB 预计可减少 729 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png (大小: 1.4 KB 预计可减少 733 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182357564.png (大小: 2.8 KB 预计可减少 2.6 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329666.png (大小: 1.6 KB 预计可减少 680 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329713.png (大小: 1.5 KB 预计可减少 709 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333607.png (大小: 3.1 KB 预计可减少 400 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330602.png (大小: 1.5 KB 预计可减少 723 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330989.png (大小: 1.8 KB 预计可减少 689 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330329.png (大小: 1.9 KB 预计可减少 691 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331828.png (大小: 1.6 KB 预计可减少 756 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332526.png (大小: 1.1 KB 预计可减少 758 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332881.png (大小: 1.3 KB 预计可减少 768 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332976.png (大小: 1.2 KB 预计可减少 778 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333120.png (大小: 1.5 KB 预计可减少 756 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333998.png (大小: 1.3 KB 预计可减少 774 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346215.png (大小: 21.2 KB 预计可减少 14.7 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346209.png (大小: 24.3 KB 预计可减少 14.8 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346250.png (大小: 20.2 KB 预计可减少 14.8 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347216.png (大小: 20.9 KB 预计可减少 16.1 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347903.png (大小: 19.7 KB 预计可减少 16.2 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347720.png (大小: 21.8 KB 预计可减少 16.0 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348401.png (大小: 18.8 KB 预计可减少 16.1 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349138.png (大小: 73.8 KB 预计可减少 492 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182357368.png (大小: 10.9 KB 预计可减少 738 B )
以下元素实际大小超过页面定义大小,可做大小压缩:
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333240.png (大小: 2.1 KB 预计可减少 1017 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334290.png (大小: 2.5 KB 预计可减少 1.2 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334854.png (大小: 2.4 KB 预计可减少 1.1 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331302.png (大小: 1.6 KB 预计可减少 904 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331197.png (大小: 1.9 KB 预计可减少 973 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334617.png (大小: 2.6 KB 预计可减少 1.2 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182358729.png (大小: 26.1 KB 预计可减少 1.4 KB )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg (大小: 769 B 预计可减少 165 B )
[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349166.png (大小: 82.4 KB 预计可减少 68.5 KB )
打开页面
打开页面是用户通过浏览器打开网页的过程,其速度受页面内容大小、设计等的影响。
JS位置JS何时加载并不影响网站的打开,但是如果JS放在网站前面部分,那么必须加载完JS才会继续加载网站的其他内容,所以一般JS放在网站底部。本次检测:有8个问题JS放在页面最后,可以加快页面打开速度。
发现8处JS不在页面最后,建议将他们放到页面最后:
第1处:
<script src="http://push.zhanzhang.baidu.com/push.js"></script>
第2处:
<script src="https://hm.baidu.com/hm.js?4e1ed542d248f25bc410511311777971"></script>
第3处:
<script src="/skin/js/jquery-1.11.0.min.js"></script>
第4处:
<script src="/skin/js/wow.min_1.js"></script>
第5处:
<script src="/skin/js/owl.carousel.min.js"></script>
第6处:
<script src="/skin/js/page.js"></script>
第7处:
<script type="application/ld+json">
{
"@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld",
"@id": "https://www.ceshi.com/",
"appid": "16219857915432823",
"title": "网站测试-测试加载速度",
"images": [
"[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182358469.png"
],
"pubDate": "2019-05-30T08:00:01"
}
</script>
第8处:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?4e1ed542d2148f25bc410511311777971";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
图片大小声明
图片如果没有做大小声明,即没有定义宽度和高度,那么页面就需要从新进行渲染,影响加载速度。本次检测:有60个问题图片,如果图片大小不做定义,则页面需要重新渲染,速度受到影响。
发现60个图片未作大小定义,建议对其大小做定义:
第1处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327332.png" >
第2处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182327466.png" >
第3处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328570.png" class="img1" >
第4处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328703.png" class="img2" >
第5处:
<img src="/skin/images/060.png" >
第6处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png" class="img1" >
第7处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png" class="img2" >
第8处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png" class="img1" >
第9处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png" class="img2" >
第10处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182328143.png" class="img1" >
第11处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329956.png" class="img2" >
第12处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182357564.png" >
第13处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329666.png" >
第14处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182329713.png" >
第15处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333607.png" >
第16处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330602.png" >
第17处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330989.png" >
第18处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182330329.png" >
第19处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333240.png" >
第20处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334290.png" >
第21处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334854.png" >
第22处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331302.png" >
第23处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331197.png" >
第24处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182334617.png" ">
第25处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182335699.png" >
第26处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182338858.jpg" >
第27处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182339585.jpg" >
第28处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182339980.jpg" >
第29处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182358729.png" >
第30处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182340737.jpg" >
第31处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182340901.jpg" >
第32处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341314.jpg" >
第33处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182359181.png" >
第34处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341145.jpg" >
第35处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182341194.jpg" >
第36处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342375.jpg" >
第37处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342785.jpg" >
第38处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" >
第39处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182331828.png" >
第40处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" >
第41处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332526.png" >
第42处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" >
第43处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332881.png" >
第44处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" >
第45处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182332976.png" >
第46处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" >
第47处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333120.png" >
第48处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182342771.jpg" ">
第49处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182333998.png" >
第50处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346215.png" >
第51处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346209.png" >
第52处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182346250.png" >
第53处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347216.png" >
第54处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347903.png" >
第55处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182347720.png" >
第56处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348401.png" >
第57处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348511.jpg" >
第58处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348259.jpg" >
第59处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182348138.jpg" >
第60处:
<img src="[InstallDir_ChannelDir]{$UploadDir}/201907/20190710182349166.png" >
检测网站加载速度的工具有很多,相比之下小韩认为百度统计的工具检测的项目更详细,所以今天给大家推荐这款工具。而除了百度统计检测出的东西,还有很多可以提升网站加载速度的。比如说:服务器、带宽、当前所处的网络环境等等,这些都属于外因,在这里就不一一介绍了。如果有其他不同的想法,欢迎与小韩来进行讨论分析。
 本文为云无限小韩(QQ:28522706783)原创文章,欢迎转载请注明出处:https://www.zhongtao.net/E3aY7v/jAVRVj.html
本文为云无限小韩(QQ:28522706783)原创文章,欢迎转载请注明出处:https://www.zhongtao.net/E3aY7v/jAVRVj.html
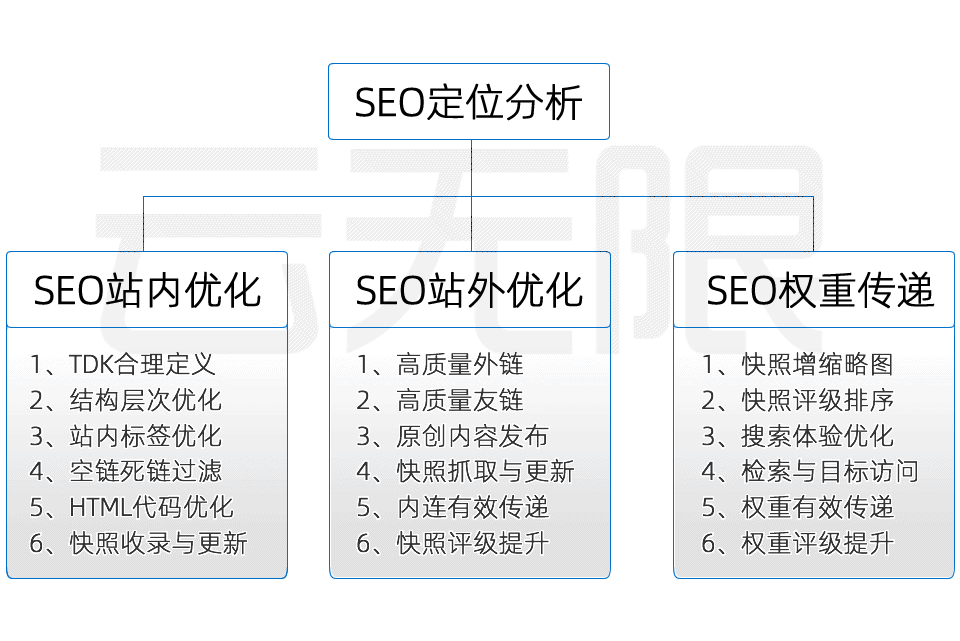
为什么要做SEO?
提高网站访问量:SEO能让你的网站在搜索引擎结果中更靠前,吸引更多客户点击。
降低市场营销成本:相比于付费广告,SEO是一种更经济有效的营销方式。
提升品牌知名度:网站排名靠前,可以让更多用户看到你的品牌名称和信息,增强品牌影响力。
 SEO优化有哪些优势?
SEO优化有哪些优势?成本低廉:主要成本是优化师的工资。
效果稳定:一旦网站排名上升,效果稳定持久,可持续获得展现机会。
不受地域限制:SEO的效果可以覆盖全球,不受时间和空间的限制。
什么样的公司更适合做SEO优化呢?大多数行业都可以从SEO中受益。特别是那些希望用户主动访问我们的网站、降低营销成本、提升品牌知名度的企业。通过SEO来优化自己的网站,可吸引更多潜在客户。
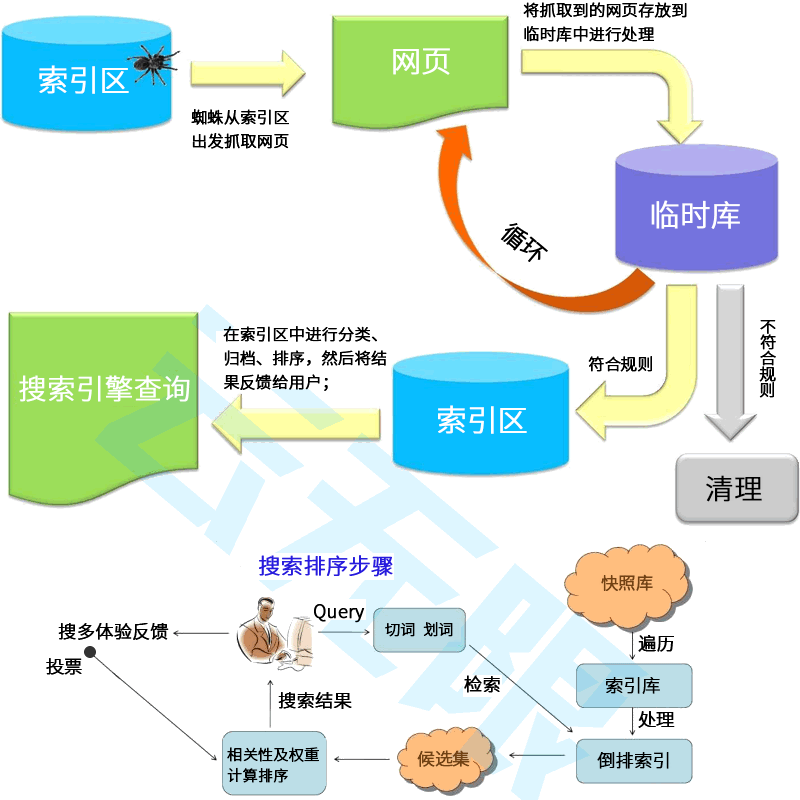
SEO是一种工人的有效的网络营销手段,可以帮助企业提升关键词排名,吸引更多用户,实现商业目标。SEO是一个长期且专业的技术,企业在进行SEO时,必须耐心优化,因为SEO涉及到的不止是网站结构、内容质量、用户体验、外部链接这几个方面;还有算法的更替、蜘蛛的引导、快照的更新、参与排序的权重等。

SEO策略


搜到你
让用户搜到你的网站是做SEO优化的目标,拥有精湛的SEO技术、丰富的经验技巧以及对SEO规则的深刻把握才有机会获得更云无限!

了解你
确保网站内容清晰、准确、易于理解,使用户能够轻松找到所需信息.使用简洁明了的标题和描述,帮助用户快速了解你的产品服务!

信任你
将企业的核心价值、差异化卖点、吸引眼球的宣传语等品牌词尽可能多的占位搜索前几页,增强用户印象,优化用户体验让访客信任你!

选择你
优化落地页引导用户咨询或预约留言,引用大型案例或权威报道彰显品牌实力,关注用户需求和反馈,不断优化产品服务让用户选择你!
关键词研究
品牌关键词
提升品牌知名度、塑造品牌形象,吸引对品牌感兴趣的用户,同时帮助监测品牌在搜索引擎中的表现。
核心关键词
是网站内容的主要焦点,能吸引大量目标受众,提高网站在相关搜索中的排名。搜索量大,竞争较激烈。
长尾关键词
更能够更精确地定位目标受众,提高转化率,竞争相对较小更容易获得排名,更符合用户的具体搜索意图。
区域关键词
针对特定地区进行优化,帮助本地企业吸引当地用户,提高本地市场的曝光度。适用于有地域性需求的企业。

竞品关键词
与竞争对手品牌或产品相关的词,通过分析这些关键词,可以了解竞争对手的优势和劣势。
产品关键词
直接针对产品进行优化,与具体产品或服务直接相关,如产品名称、型号、功能等描述性词汇。
搜索下拉词
反映用户的搜索习惯和需求,是搜索引擎根据用户输入自动推荐的词汇,与用户搜索意图高度相关。
相关搜索词
提供与主题相关的其他搜索词汇,帮助用户发现更多相关内容,同时扩展网站的优化范围。
站内SEO
TDK优化
力争一次性完成网站页面标题、描述、关键词的的合理部署
链接优化
包含LOGO链接、导航链接、文章链接及外部链接等SEO优化设置
HTML优化
HTML代码、标签等优化:H,alt,strong,title,span,title等标签
内容优化
固定内容与关键词SEO匹配、动态内容提升蜘蛛抓取率增强快照评级
站外SEO

1)降低文章内容在搜索结果的重合度。尤其是文章标题、段落主题、内容摘要等;
2)标题包含关键词(可包含部分或完整匹配)字数控制在24字内;
3)提炼的文章概要(100字内)必须与关键词有相关性才有意义;
4)新文章不要增加锚文本超链接,等文章快照有排名后再扩充锚文本链接;
5)文章内容与标题关键词相呼应,建立关联,也可根据关键词扩充有关的内容;
6)文章中的图片最好增加alt属性,图片不要失真和变形,宽度大于500px更优机会抢占搜索快照缩略图;
7)文章排版合理、段落分明、段落主题用H标签加强,段落内容用span或p标签区分;
8)发布文章后先引导收录。如提交搜索引擎登录、合理使用有排名快照的内部链接;
9)如果文章7天还没有收录,就要提升文章内容质量再发布;



 SEO优化
SEO优化 搜索引擎SEO
搜索引擎SEO  自然流量
自然流量