网站加载慢如何提升网站打开速度?
随着4G网络的普及,移动互联网也随之倔起,移动网站越来越受到重视.网页的加载速度也是用户体验中就重要的一环。百度推出的闪电算法更是要求移动端的网页必须在2秒内完全加载,这也成了整个行业的标准。同时网站的加载速度也将直接影响搜索引擎中的排名。
为什么网站打开速度很慢原因?无论是站长还企业,时不时都会遇到打开自己的官方网站很慢,浏览速度也特别慢。这速度你能忍受嘛?那提高网站的速度,浏览速度,打开的速度,有没办法呢?
网站打开速度的快与慢,直接关系到访客的用户体验度。网站被加载的速度与多个要素相关,如服务器优于劣,网络带宽大与小,页面代码繁与简等。如果受限于资金,那么通过优化网页代码来加速网站打开速度,就是很有效的方法。

一、网站的空间线路
没这个前提,就算你网站做的再好,内容再少,服务器多强,打开需要半天没的说,还有可能经常出现打不开的现象,所以,要像网站打开的快,我们就得把这个地基打好,下面楼需要建多少层才好说话。通常我们常用的有电信,网通,或双线路,三线路。无论你选了那种,都要好要快就行了。
二、网站需要全站静态化生成
就是页面的后缀是.html或.php等其它的,为什么这样说呢?你想一下,一般动态的网站,打开页面是,首先他就必须去读取数据库的资料,然后在显示到页面上,走了个弯路,并还有数据库访问的速度和数据库数据多少,数据库的大小所决定。你想不慢都难,静态页面就不同了,它不需要访问数据库,因为它在生成出来时就已通过读取数据库的资料,资料生成出一个页面来了,走的是直路,想不快都难;
三、压缩或精简Javascript代码和css代码
无论什么类型的网站,用户****次点击网站的时候,都会加载网站的Javascript和css代码,假设这些代码冗多,势必会降低网站打开速度。
如果有这样的问题,就要对代码进行压缩或精简。压缩方面,有大量的第三方工具如站长之家的CSS\JS压缩工具可供大家直接免费试用,经过压缩的代码,普遍能减小40%到65%。精简方面,能用一个样式控制就不用两个,思路是既能满足网站的页面布局,又是的代码量。
四、减少HTTP请求数
用户在打开一个网页的时候,后台程序响应用户所需的时间并不多,用户等待的时间主要花费在下载网页元素上了,即HTML、CSS、JavaScript、Flash、图片等,统计显示,每增加一个元素,网页载入的时间就增加25-40毫秒(取决于用户的带宽情况)。所以,想要提高网页打开速度,就要减少HTTP请求数,方法有3种:
1)、减少不必要的HTTP请求
例如用CSS圆角代替圆角图片,减少图片的使用。
2)、合并文件
对于文本文件,可以直接合并内容。例如将多个JS(JavaScript的简称)文件合并成一个,将多个CSS文件合并成一个。
3)、优化缓存
对于没有变化的网页元素(如页头、页尾等),用户再次访问的时候没有必要重新下载,直接从浏览器缓存里读取就可以了。

五、 服务器端的缓存设置
假设用户第1次访问了你的网站,那么用户下一次再次访问你的站点,速度就会更快。这是什么原因呢?原因在于浏览器缓存。
大多数服务器,或空间已经默认设置了缓存功能,站长或者seoer要做的就是在后台设定相应文件类型以及过期时间。在此,建议为:如果是windows主机,就将图片,css和Javascript文件的缓存时间设置为30天;如果是Apache Web服务器,则使用mod_cache模块开启缓存功能。
六、优化css中的引用图片
假设一个页面需要大量的周边图片,如下图标等,如果这些图片都是单独调用,那么请求数就会加大,这就说明:cssimages过多,请求数就会增大,网站打开速度就会变慢。
如果我们将页面所需要使用的图片合并在一张图上,那么这些图片请求数就会变为1,页面速度相对就会加快。如何将需要的图片放在一张图上并在相应的位置调用呢?方法在于坐标定位。即:通过css坐标取得图片路径,标签中引用相应坐标。
如果你对前端了解,那么这些都不是大问题,如果你不懂css,那么CSS图片合并生成器类工具(百度即可)能直接提供相应内容:合并css图片,同时生成相应代码。
七、图片压缩处理
有数据显示,图片加载时间是造成网站速度的因素,将图片加载速度问题解决,页面速度问题就解决了一大半。假设网站有大量jpg等格式的图片,需要在不影响视觉的前提下,尽量对其压缩,以减少图片本身的大小。与压缩Javascript文件类似,有大量的在线工具提供相应压缩服务,有大量的图像编辑软件如美图秀秀等,都有压缩功能。

八、 服务器端开启gzip压缩功能
网页中的每个元素越小,下载所需的时间就越少,这个很好理解。gzip压缩是效率较高的一种数据压缩格式。如果开启gzip压缩,压缩率一般能达到75%左右,效果非常明显。大部分服务器如虚拟主机,VPS等都已经默认开启了这一项功能,如果没有开启,你对相应设置又不会,建议直接联系空间商,让他们解决。
网站打开速度的快与慢关系到用户体验的问题,关系到网站对搜索引擎传递的友好度问题,利用可实现的手段加快网站加载速度,显得不可或缺。在提升网页打开速度经常被忽视的一个问题是响应。对于用户来说,每次的操作,不管返回结果是慢,还是快,都要及时予以响应,最典型的例子就是:当用户点击打开一张图片时,是否有百分比数字显示的进度条,就是一个典型的响应设计。
SEO就是搜索引擎优化:让你的网站在搜索引擎(比如百度、谷歌)的排名更靠前,当用户通过关键词搜索时更容易搜到你的网站,从而实现企业品牌曝光、主动获客和营销推广的目标。为什么要做SEO?
提高网站访问量:SEO能让你的网站在搜索引擎结果中更靠前,吸引更多客户点击。
降低市场营销成本:相比于付费广告,SEO是一种更经济有效的营销方式。
提升品牌知名度:网站排名靠前,可以让更多用户看到你的品牌名称和信息,增强品牌影响力。
 SEO优化有哪些优势?
SEO优化有哪些优势?成本低廉:主要成本是优化师的工资。
效果稳定:一旦网站排名上升,效果稳定持久,可持续获得展现机会。
不受地域限制:SEO的效果可以覆盖全球,不受时间和空间的限制。
什么样的公司更适合做SEO优化呢?大多数行业都可以从SEO中受益。特别是那些希望用户主动访问我们的网站、降低营销成本、提升品牌知名度的企业。通过SEO来优化自己的网站,可吸引更多潜在客户。
SEO是一种工人的有效的网络营销手段,可以帮助企业提升关键词排名,吸引更多用户,实现商业目标。SEO是一个长期且专业的技术,企业在进行SEO时,必须耐心优化,因为SEO涉及到的不止是网站结构、内容质量、用户体验、外部链接这几个方面;还有算法的更替、蜘蛛的引导、快照的更新、参与排序的权重等。

SEO策略


搜到你
让用户搜到你的网站是做SEO优化的目标,拥有精湛的SEO技术、丰富的经验技巧以及对SEO规则的深刻把握才有机会获得更云无限!

了解你
确保网站内容清晰、准确、易于理解,使用户能够轻松找到所需信息.使用简洁明了的标题和描述,帮助用户快速了解你的产品服务!

信任你
将企业的核心价值、差异化卖点、吸引眼球的宣传语等品牌词尽可能多的占位搜索前几页,增强用户印象,优化用户体验让访客信任你!

选择你
优化落地页引导用户咨询或预约留言,引用大型案例或权威报道彰显品牌实力,关注用户需求和反馈,不断优化产品服务让用户选择你!
关键词研究
品牌关键词
提升品牌知名度、塑造品牌形象,吸引对品牌感兴趣的用户,同时帮助监测品牌在搜索引擎中的表现。
核心关键词
是网站内容的主要焦点,能吸引大量目标受众,提高网站在相关搜索中的排名。搜索量大,竞争较激烈。
长尾关键词
更能够更精确地定位目标受众,提高转化率,竞争相对较小更容易获得排名,更符合用户的具体搜索意图。
区域关键词
针对特定地区进行优化,帮助本地企业吸引当地用户,提高本地市场的曝光度。适用于有地域性需求的企业。

竞品关键词
与竞争对手品牌或产品相关的词,通过分析这些关键词,可以了解竞争对手的优势和劣势。
产品关键词
直接针对产品进行优化,与具体产品或服务直接相关,如产品名称、型号、功能等描述性词汇。
搜索下拉词
反映用户的搜索习惯和需求,是搜索引擎根据用户输入自动推荐的词汇,与用户搜索意图高度相关。
相关搜索词
提供与主题相关的其他搜索词汇,帮助用户发现更多相关内容,同时扩展网站的优化范围。
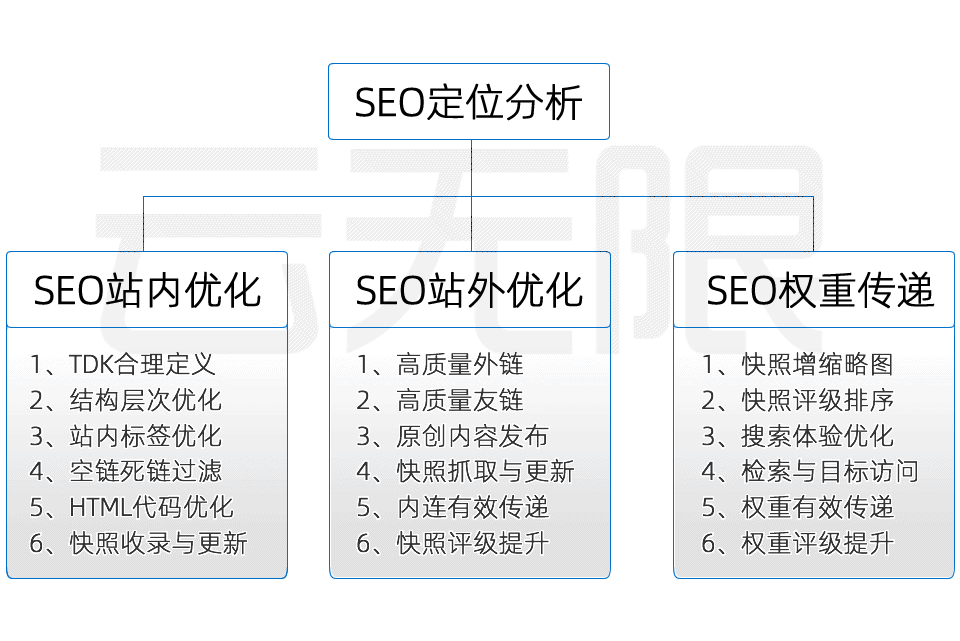
站内SEO
TDK优化
力争一次性完成网站页面标题、描述、关键词的的合理部署
链接优化
包含LOGO链接、导航链接、文章链接及外部链接等SEO优化设置
HTML优化
HTML代码、标签等优化:H,alt,strong,title,span,title等标签
内容优化
固定内容与关键词SEO匹配、动态内容提升蜘蛛抓取率增强快照评级
站外SEO

1)降低文章内容在搜索结果的重合度。尤其是文章标题、段落主题、内容摘要等;
2)标题包含关键词(可包含部分或完整匹配)字数控制在24字内;
3)提炼的文章概要(100字内)必须与关键词有相关性才有意义;
4)新文章不要增加锚文本超链接,等文章快照有排名后再扩充锚文本链接;
5)文章内容与标题关键词相呼应,建立关联,也可根据关键词扩充有关的内容;
6)文章中的图片最好增加alt属性,图片不要失真和变形,宽度大于500px更优机会抢占搜索快照缩略图;
7)文章排版合理、段落分明、段落主题用H标签加强,段落内容用span或p标签区分;
8)发布文章后先引导收录。如提交搜索引擎登录、合理使用有排名快照的内部链接;
9)如果文章7天还没有收录,就要提升文章内容质量再发布;



 SEO优化
SEO优化 搜索引擎SEO
搜索引擎SEO  自然流量
自然流量